“Learning how to create a mobile-friendly website is a step to driving traffic to your website.”

Currently, as a business owner, entrepreneur, freelancer or blogger, having a website is essential for growth.
However, it doesn’t just end in having a website, you must create a mobile-friendly website as well.
With the increasing use of mobile devices, it’s more important than ever to ensure your website is mobile-friendly. A mobile-friendly website not only enhances user experience but also boosts your search engine rankings.
Having understood this, we’ll be sharing vital tips on how to create a mobile-friendly website for your business.
Therefore, whether you’re a business owner, a blogger, or just someone looking to establish an effective online presence, this guide will provide you with the knowledge you need to succeed.
Why Is Having a Mobile-Friendly Website Important?
Before we dive into details, let’s understand why a mobile-friendly website matters. Mobile devices such as smartphones and tablets are now a primary means of accessing the internet. Besides, more and more people are using their mobile devices to browse websites, shop online, and interact with content than laptops. Therefore, if your website isn’t optimized for a mobile device, you risk losing a significant portion of your audience.
Furthermore, search engines like Google prioritize mobile-friendly websites in their rankings. Therefore, websites that provide a seamless experience on mobile devices are more likely to appear higher in search results. Now let’s see how you can create a mobile-friendly website to increase your website’s visibility and drive organic traffic.
Responsive Design
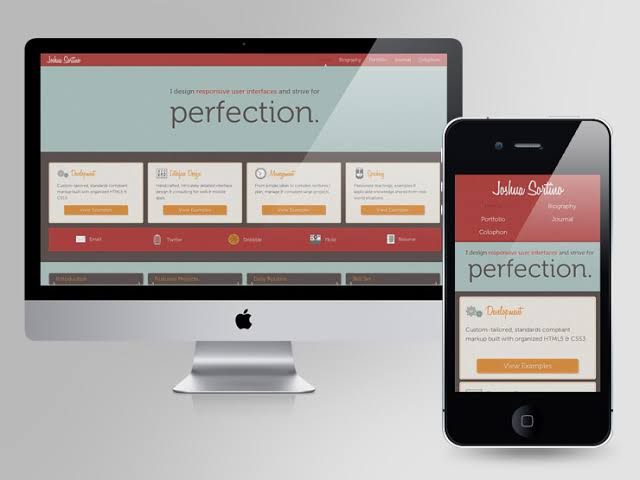
A responsive design is the foundation of a mobile-friendly website. This design approach ensures that your website adapts and scales smoothly to different screen sizes and devices. Additionally, elements such as images, text, and navigation menus automatically adjust to provide an optimal viewing experience. Therefore, eliminating the need for users to zoom in or scroll horizontally, enhancing usability.
Simplify Navigation
Generally, mobile users have limited screen space, so it’s essential to simplify your website’s navigation. Therefore, use a concise menu with clear labels and avoid overcrowding the interface. Besides, a well-organized navigation structure helps users find what they’re looking for quickly and easily.
Optimize Images and Media
High-resolution images and large media files can slow down your website’s loading speed on mobile devices. Therefore, optimize your images for the web by compressing them without compromising quality. Additionally, use formats that are compatible with mobile devices to ensure seamless loading.
Choose Mobile-Friendly Fonts

One of the easiest ways to create a mobile-friendly website is by choosing mobile-friendly fonts. Understand that fonts that are easy to read on a desktop might not be as legible on smaller screens. Therefore, choose fonts that are mobile-friendly and maintain readability, even on the tiniest screens.
Minimize Pop-ups and Interstitials
Pop-ups and interstitials can be frustrating for mobile users, as they cover a significant portion of the screen. Therefore, minimize pop-ups if you wish to create a mobile-friendly website. However, if you need to use them, ensure they’re easy to dismiss and don’t interfere with the user’s experience.

In conclusion, creating a mobile-friendly website is no longer just an option, it’s a necessity. However, if you’re unsure about how to implement these changes or need assistance in optimizing your website for mobile, Albanny Technologies is here to help.
Our expert team specializes in web development, ensuring your website not only looks great on mobile but also performs exceptionally. Contact us today to take the first step towards a mobile-friendly website that will drive engagement and success.